چرخش شکلها
آلبدو را ببینید! دارد همراه با سیارکهای تروجان مشتری، روی مدارش میچرخد. دوست دارید یاد بگیرید انیمیشن سمت چپ را بسازید؟ بسیار خوب! اینجا تلاش میکنیم یاد بگیریم چگونه شکلها (اسپرایتها) را در صفحهی اسکرچ بچرخانیم و این کار را به شکل حلقه (لوپ) ادامه دهیم.
هدف: ساخت یک انیمیشن حلقه که در آن یک توپ در مسیر دایرهای به دور یک شکل دلخواه شما میچرخد.
آنچه در زیر میخوانید:
گام اول: آغاز پروژه
ابتدا برنامه اسکرچ را باز کنید. اگر مایلید بدون نصب برنامه از محیط کدنویسی آنلاین اسکرچ استفاده کنید به آدرس زیر بروید. ما هم راهنمایمان را با همین آدرس پیش میبریم و البته زبان برنامه را نیز فارسی میکنیم:
در صورتیکه هیچ تجربهای در استفاده از اسکرچ ندارید پیشنهاد میکنیم ابتدا صفحهی راهنمای ما برای آغاز به کار با اسکرچ را ببینید. پس از ورود به محیط اسکرچ، از منوی بالای صفحه گزینهی “بسازید“را انتخاب کنید.
گام دوم: ایجاد شکلها
- وقتی وارد صفحهی پروژهی جدید میشوید همیشه اول گربهی اسکرچ را میبینید. اگر آن را دوست دارید و میخواهید در کارتان نگه دارید به مرحلهی بعدی بروید در غیر این صورت، در پنجرهی مربوط به شکلها (شکلکها) که معمولاً در سمت چپ پایین صفحه نمایشتان است، روی شکلک گربه کلیک کنید و سپس سطل زباله کنار آن را انتخاب کنید تا پاک شود.
- بعد روی علامت انتخاب شکلک که کمی پایینتر و چپتر است
 بزنید و از داخل کتابخانهای که باز میشود دو شکل را اضافه کنید؛ یکی یک توپ و دیگری شکل دلخواه شما.
بزنید و از داخل کتابخانهای که باز میشود دو شکل را اضافه کنید؛ یکی یک توپ و دیگری شکل دلخواه شما. - شکل دلخواهتان را در مرکز صفحه قرار دهید و توپ را با کمی فاصله در طرف راست آن بگذارید. قرار است در مرحلهی بعد توپ به دور شکل وسطی بچرخد.
گام سوم: اضافه کردن کد برای ایجاد حرکت چرخشی
- از پنجرهی شکلکها توپ را انتخاب کنید.
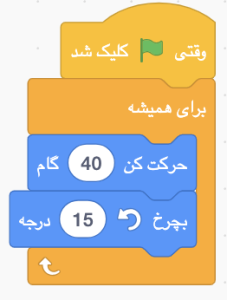
- مثل همیشه برای شروع پروژه، اول احتیاج داریم که پرچم سبز را به داخل ناحیهی کدنویسی بیاوریم. پس از نوار باریک سمت راست گزینهی “رویداد” را انتخاب میکنیم.
- بعد
 را به ناحیهی کدنویسی میآوریم
را به ناحیهی کدنویسی میآوریم - اکنون بلوک
 را از بخش “حرکت” در نوار سمت راست انتخاب کرده و زیر بلوک پرچم قرار میدهیم. دقت کنید که ما تعداد ۴۰ گام را برای حرکت انتخاب کردهایم.
را از بخش “حرکت” در نوار سمت راست انتخاب کرده و زیر بلوک پرچم قرار میدهیم. دقت کنید که ما تعداد ۴۰ گام را برای حرکت انتخاب کردهایم. - در مرحلهی بعد باز هم از نوار سمت راست گزینهی “حرکت” را انتخاب کرده و
 را در زیر پرچم سبز اضافه میکنیم. کار این بلوک این است که شکل را به اندازهی زاویهی مشخص شده در دلش میچرخاند و البته شما میتوانید این عدد را به دلخواه تغییر دهید. حالا پرچم سبز بالای پنجرهی انیمیشن را فشار دهید تا نتیجهی کارتان را تا اینجا ببینید.
را در زیر پرچم سبز اضافه میکنیم. کار این بلوک این است که شکل را به اندازهی زاویهی مشخص شده در دلش میچرخاند و البته شما میتوانید این عدد را به دلخواه تغییر دهید. حالا پرچم سبز بالای پنجرهی انیمیشن را فشار دهید تا نتیجهی کارتان را تا اینجا ببینید.
به نظر بد نیست.. اما خوب همانطور که متوجه شدهاید، برای اینکه این چرخش تکرار شود باید هر دفعه دکمه پرچم سبز را فشار دهیم. پس چه کنیم؟
- دوباره از نوار سمت راست گزینهی “کنترل” را انتخاب کنید و از دلش بلوک برای همیشه را به کد اضافه کنید. به شکلی که دو بلوک حرکت و چرخش داخل کنترل “برای همیشه” قرار بگیرند. (دقت کنید که بلوک برای همیشه یک حلقه است که در درس نجات یوزپلنگ با جزئیات به آن میپردازیم.) به عبارت دیگر کد در این مرحله باید به این شکل باشد:

گام چهارم: اجرا، عیب یابی و تغییرات احتمالی
- حالا دوباره پرچم سبز را بزنید و از دیدن چرخش توپتان لذت ببرید!
- ممکن است لازم باشد کمی جای توپ را جابجا کنید تا بهترین حالت برای مکان آن پیدا شود.
گام پنجم: حالا نوبت شماست
مطمئنم تا الآن خیلی از شما راههای متنوع دیگری را برای ساختن حرکت چرخشی کشف کردهاید. چه اینطور باشد و چه با روش بالا پیش آمده باشید،دیگر وقت آن است که دست به کار شوید:
- اول با کلیک راست روی شکل زیر دو تصویر آلبدو را که لازم دارید برای خودتان ذخیره کنید:


- حالا یک پروژه جدید بسازید و با اضافه کردن چند دایره تو پر و تو خالی سیارهها و مدارهایشان را به پروژه اضافه کنید. برای اضافه کردن سیارکهای تروژان لازم نیست یک عالمه نقطه بگذارید فقط دو تا بیضی کافی است.
- کد مراحل چرخش را مشابه آموزش بالا تکرار کنید. دقت کنید که اگر برای نشان دادن سیارات بجای استفاده از یک توپ مجزا مثل آموزش بالا، از یک شکل دست ساز مثل این استفاده کنید
 آن وقت دیگر در کد نیازی به بلوک (حرکت کن ۴۰ گام ندارید)
آن وقت دیگر در کد نیازی به بلوک (حرکت کن ۴۰ گام ندارید) - برای اضافه کردن آلبدو و بوجود آوردن حالت دویدنش به آموزش قبلی ما برای حرکت و تغییر حالت شکلها مراجعه کنید.
